前言
好久没写过东西了哈哈,有些时候当你会得越多、学习得越多、或者接触的牛人多了,就会发现知道原来自己很渺小,自己懂得很少,有些东西真的需要各种天赋,尤其是数学天赋。比如:图形学、
继续阅读
好久没写过东西了哈哈,有些时候当你会得越多、学习得越多、或者接触的牛人多了,就会发现知道原来自己很渺小,自己懂得很少,有些东西真的需要各种天赋,尤其是数学天赋。比如:图形学、
继续阅读
由于之前的《React 使用过程中常见问题》已经比较旧,现结合最近小伙伴们遇到的问题整理出第二版:),如下: 继续阅读
使用 html2canvas + jspdf 组合就可以了。
低层原理盲猜【有空也不会去看源码哈】,把 Dom 转 Image 再构建 pdf。Dom 转 Image 如何转?svg 的 forignObject 支持把 Dom 内嵌到 svg 里,然后可以通过给图片对象写入 base64 编码的 svg 流来实现。即: 继续阅读
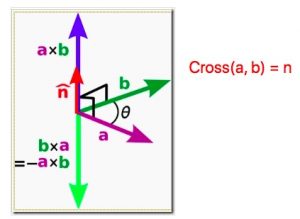
向量积,数学中又称外积、叉积,物理中称矢积、叉乘,是一种在向量空间中向量的二元运算。与点积不同,它的运算结果是一个向量而不是一个标量。并且两个向量的叉积与这两个向量和垂直。其应用也十分广泛,通常应用于物理学光学和计算机图形学中。
 继续阅读
继续阅读
最近在使用 three.js 移植一个 shader 效果时遇到一个问题,报错如下:
THREE.WebGLProgram: shader error: 0 35715 false gl.getProgramInfoLog No compiled fragment shader when at least one graphics shader is attached.
THREE.WebGLShader: gl.getShaderInfoLog() fragment
ERROR: 0:23: 'dFdx' : no matching overloaded function found
ERROR: 0:23: 'dFdy' : no matching overloaded function found
ERROR: 0:23: 'cross' : no matching overloaded function found
WARNING: 0:? : 'normalize' : operation result is undefined for the values passed in
ERROR: 0:23: '=' : dimension mismatch
ERROR: 0:23: '=' : cannot convert from 'const mediump float' to 'highp 3-component vector of float'
本次使用的 three.js 的版本如下:
"three": "^0.122.0",
百度了很多解决方案 继续阅读
最近群里有个同学提出了个问题,"kjdkfjdkkdjf_xkdfjkdhttp://www.xxx.com/news/th/123.htmlxxxxxkjdfdk" 一个正则怎么把 123 拿出来,123 可以是任何内容 继续阅读
实现思路是先获取图片的宽高,比较一下大小然后设置图片的宽或者高为 100% 高或者宽为 auto;然后设置图片父元素为 flex 布局,其子元素(图片)上下左右居中 继续阅读
基于 PBR 框架的角色风格化渲染——油画风 https://zhuanlan.zhihu.com/p/142145970
球谐光照 / SH 光照(spherical harmonic lighting)解析 https://gameinstitute.qq.com/community/detail/123183
球谐光照实际上就是将周围的环境光采样成几个系数,然后渲染的时候用这几个系数来对光照进行还原,这种过程可以看做是对周围环境光的简化,从而简化计算过程。
双向反射分布函数(Bidirectional Reflectance Distribution Function, BRDF)是用来定义给定入射方向上的辐射照度如何影响给定出射方向上的辐射率。更笼统地说,它描述了入射光线经过某个表面反射后如何在各个出射方向上分布这可以是从理想镜面反射到漫反射、各向同性或者各向异性的各种反射。 https://www.zhihu.com/question/20286038/answer/779162419
光照探头的原理:在场景中这些被标记为探测器的静态探头,它们会在这些位置进行光照采集然后对相邻的几个光照探头所采集的灯光进行插值的计算。
Light Probe 的优缺点:
优点:
性能不错(对比实时阴影性能高很多),适合移动平台,VR平台。
配合烘焙的效果很好。(动态物体跟周围环境的搭配会很好)
可以可视化编辑 Light Probes 的分布,不需要代码控制。
缺点
烘焙后(Build 后)才能有效果,不能实时的改变。
只能整体进行明暗变化。 继续阅读
水gis 用 cesium ,bim 或建筑单纯展示和运维管理用 three
osgb 可以采用 3dtiles
远近变的是 lod + mipmap
航拍点云 点云转模型用 pcl
Meshlab 把点云文件转换为网格模型
cesuim 加载倾斜摄影 OSGB 三维数据
Blensor: Blender Sensor Simulation 这是基于 Blender 的一个插件。和直接提取点云数据的方法不同,Blensor 是将三维模型导入 Blender 中然后模拟使用 Scanner 对三维模型进行扫描。这样做的好处是和实际扫出来的数据很像,可以方便地选择扫描的位置、设置多个点云用于registration、添加 noise 或者模拟的设备。这些特性在需要 toy data 进行测试时比较有用 继续阅读
顶点连接顺序(Winding order)
默认情况下,逆时针的顶点连接顺序被定义为三角形的正面。
当定义你的顶点顺序时,你如果定义能够看到的一个三角形,那它一定是正面朝向的,所以你定义的三角形应该是逆时针的,就像你直接面向这个三角形。把所有的顶点指定成这样是件炫酷的事,实际的顶点连接顺序是在光栅化阶段(Rasterization stage)计算的,所以当顶点着色器已经运行后。顶点就能够在观察者的观察点被 继续阅读